WordPressで手間をかけずコンバージョンAPIを設定する手順
AppleのApp Tracking Transparency (ATT)対策として、合算イベント測定の次に行うべきMeta(Facebook・Instagram)広告コンバージョンAPI(略称:CAPI)の手動設定(ワードプレス限定)についてまとめました。
これまでのFacebookピクセルに加えて、広告主側のサーバーからFacebook側に情報を直接渡して広告を配信する方法です。
裏返していうと、ATT対策として合算イベント設定だけでは広告配信最適化には不十分であるということをFacebook側も認めているということです。
本記事を執筆している2024年時点では、Meta社側でもシステム再構築のため暗中模索状態なのは明らかです。
特に日本ではiOSユーザー率が非常に高いため、他の地域よりも対策に時間がかかることが予測されます。
CAPIがベストの画期的な改善策といいきることはできませんが、1つの広告配信最適化対策としてはありかもしれないという位置づけです。
公式アナウンスでもコンバージョンAPIの設定が推奨されています。

限られた広告宣伝費でInstagram/Facebook広告だけに頼るのではなく、インフルエンサーマーケティングも同時進行して幅広いターゲット層にアプローチすべき時代になりつつあります。
以下記事では、失敗しないインフルエンサーのリサーチ方法についてまとめています。
こちらもCHECK
-

-
海外YouTube Premiumを使うYouTuberリサーチ
続きを見る
自動と手動で設定できるコンバージョンAPI
ビジネスマネージャ 〉 イベントマネージャ 〉 該当のFacebookピクセル 〉 設定タブ
よりコンバージョンAPIが設定できます。「パートナー統合経由で設定」が自動設定です。

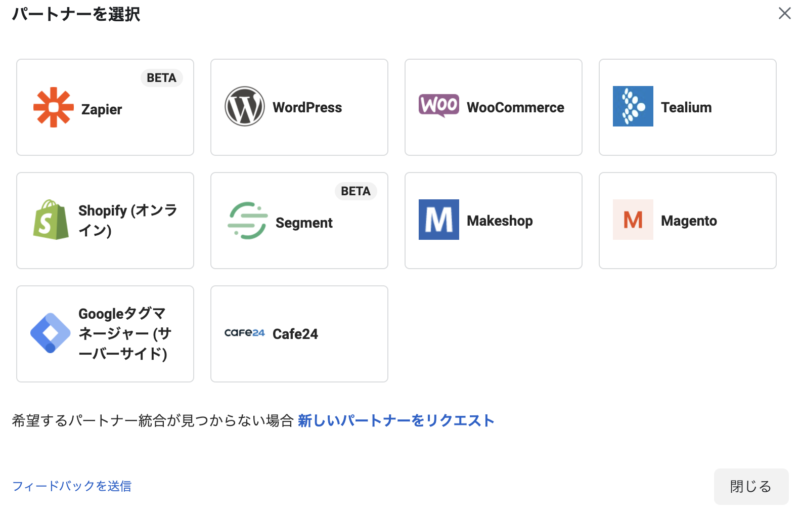
コンバージョンAPI手動設定と自動設定
自動設定でコンバージョンAPIが設定できるサービスは以下の通りです。
メモ
- Zapier・・・タスク自動化ツール
- WordPress
- WooCommerce・・・WordPressでネットショップを構築できる無料プラグイン
- Tealium・・・CDP(カスタマーデータプラットフォーム)
- Shopify・・・カナダ発・世界有数のECサイト制作プラットフォーム
- Segment・・・CDP
- Makeshop・・・国内大手EC構築サービス
- Magento・・・Adobe社傘下のECソフトウェア
- Googleタグマネージャー(サーバーサイド)
- Cafe24・・・月額固定費、販売手数料無料のECプラットフォーム

コンバージョンAPI自動設定
ワードプレスの場合は、Facebook for WordPressプラグインを使う方法で手順通りに進めることでCAPIを簡単に設定できます。
設定完了すると、リンク済みのバートナー「WordPress」と表示されます。
本記事ではワードプレスの自動設定方法は割愛し、ノーコードの手動設定方法に絞ってご説明します。
WordPressコンバージョンAPIの手動設定方法(事前準備編)
CAPIの手動設定を行うにあたり、3つの情報を事前に取得しておく必要があります。順を追ってご説明します。
- Facebookピクセル数字15桁
- アクセストークン
- テストイベントコード:TEST〇〇〇〇〇(数字5桁)
Facebookピクセルの確認方法
ビジネスマネージャ左上よりイベントマネージャを選択してFacebookピクセルID数字15桁を確認できます。

FacebookピクセルIDの確認手順
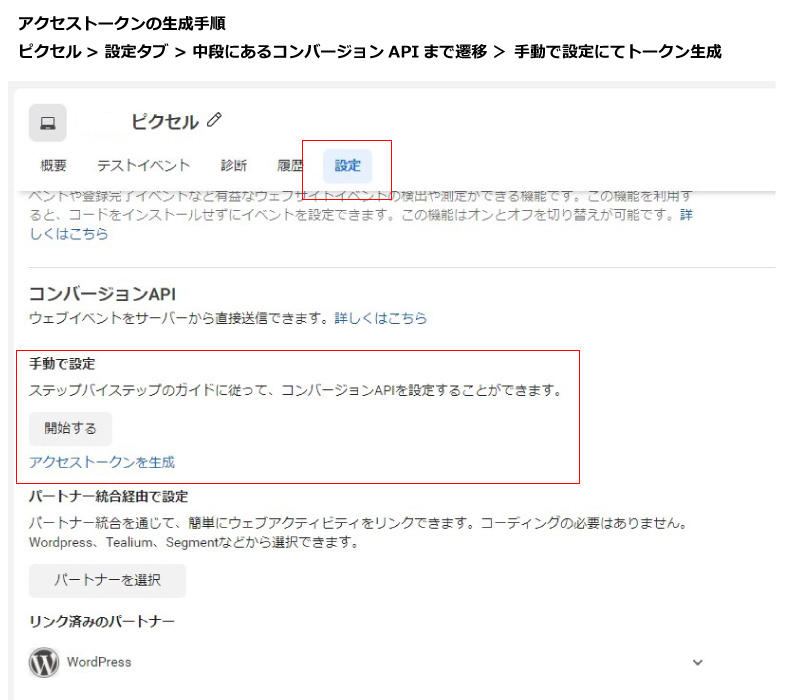
アクセストークンの生成方法
アクセストークンはイベントマネージャのピクセル設定画面より生成することができます。

アクセストークンの生成方法
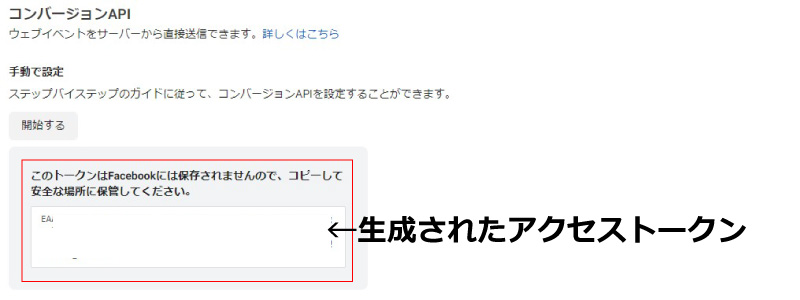
「アクセストークンを生成」をクリック後は、以下の画面に切り替わります。
アルファベットと数字の組み合わせの文字列がアクセストークンになりますのでコピーして控えておいてください。

生成されたアクセストークン
テストイベントコードの確認方法
イベントコードはTESTの後の数字5桁がランダムに生成されます。
ピクセルのテストイベントより確認できます。

テストイベントコードの確認方法
WordPressコンバージョンAPIの手動設定方法(PixelYourSiteプラグイン使い方編)
PixelYourSiteというWordPressプラグインを使用します。
PixelYourSite – Your smart PIXEL (TAG) Manager
PixelYourSite – Your smart PIXEL (TAG) Manager
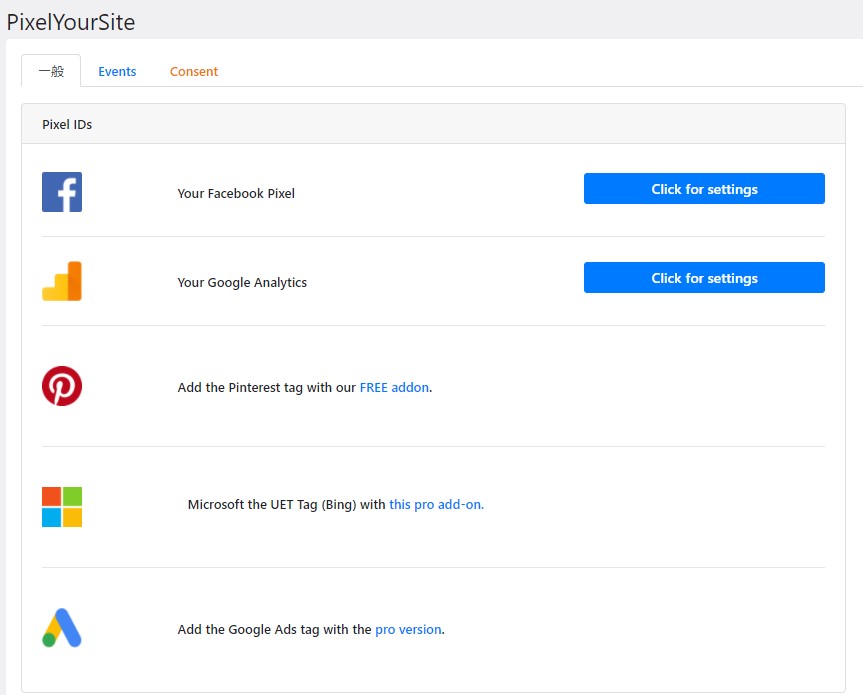
WordPressダッシュボードから詳細設定を行います。

Pixel IDs
最上部のYour Facebook Pixel「Click for settings」をクリックします。
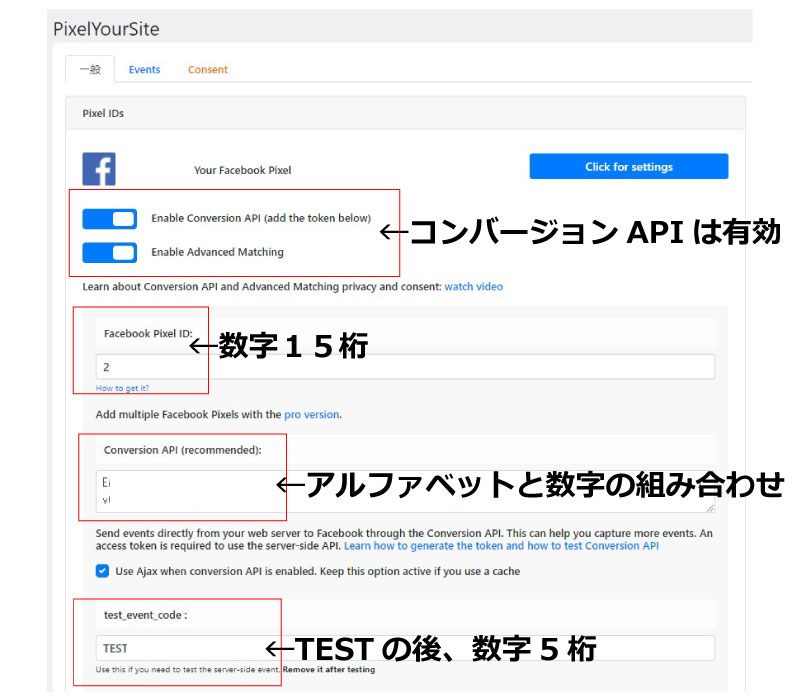
ここで、下準備編で用意したピクセルID, アクセストークン, テストイベントコードを入力します。

3つの準備した情報を入力
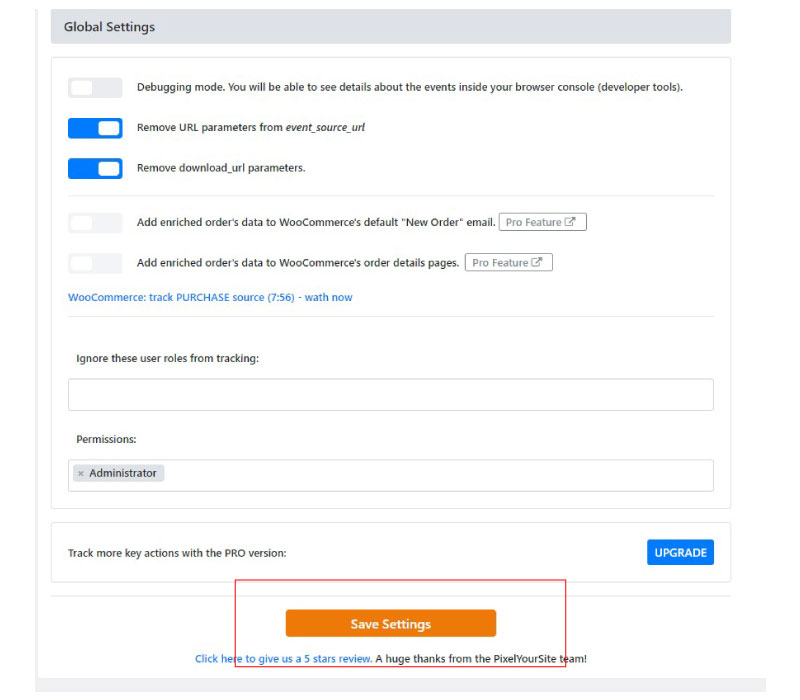
3つの情報を入力後、ページ最下部の保存ボタンをクリックして設定終了です。

最下部の保存ボタンをクリック
WordPressコンバージョンAPIの手動設定方法(テストイベント編)
コンバージョンAPIが設定できているかテストイベントを行います。
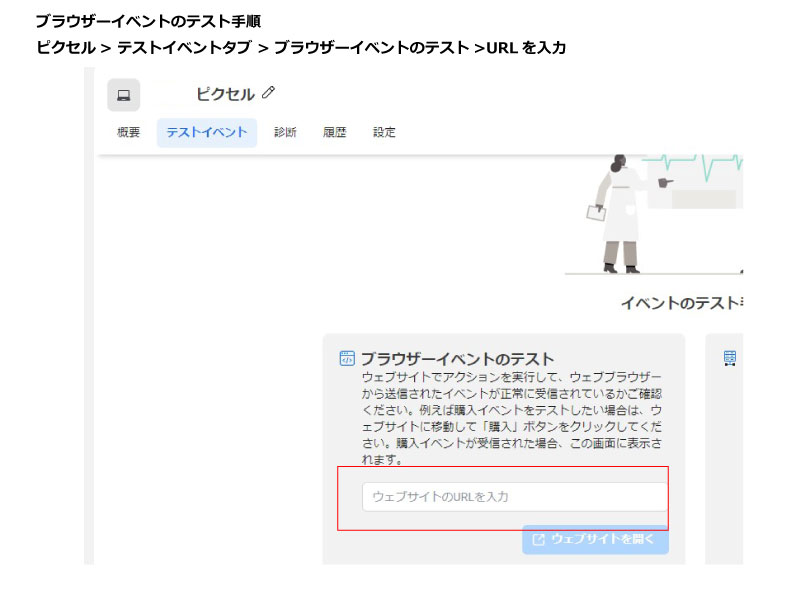
イベントマネージャのテストイベントよりURLを入力します。

ブラウザーイベントのテスト方法
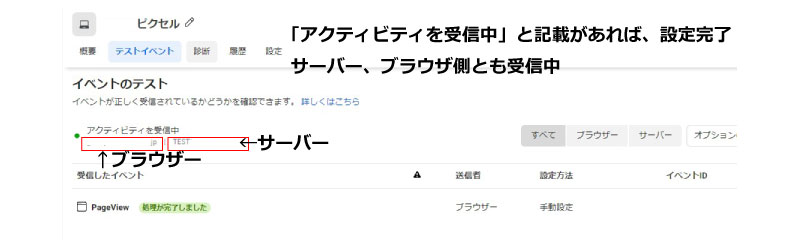
以下のようにテストイベント> すべてタブにて「アクティビティを受信中」と記載があれば設定完了です。

アクティビティを受信中
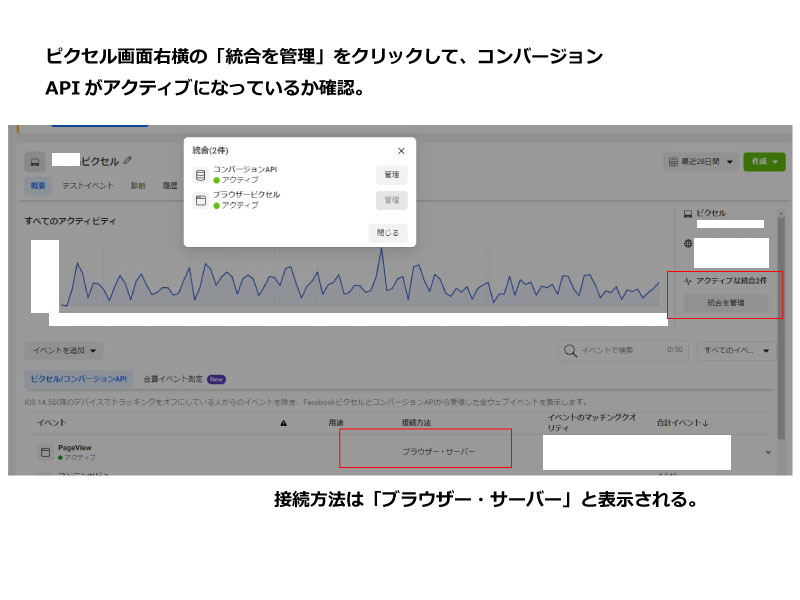
「統合を管理」をクリックすることでもアクティブになっているか確認できます。

「統合を管理」で状況確認
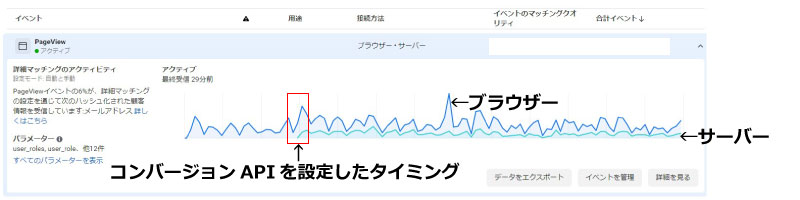
イベントを見ると、ブラウザーとサーバーのイベント数がそれぞれ色違いで表示されています。
さらに詳細ボタンをクリックするとサーバー側のイベントがきちんと重複排除されているかの確認もできます。

CAPI設定完了後のイベント詳細
以上でコンバージョンAPI(CAPI)の設定は完了です。
繰り返しになりますが、「合算イベント測定+コンバージョンAPI」は公式アナウンスもされているので
設定しておくにこしたことはないと思います。
サーバーイベントも計測していく事は一つのリスクヘッジ策になります。
設定お疲れ様でした。
ポイント
【コンバージョンAPIと同時に設定すべき合算イベント測定の手順】
【Facebook/Instagram広告】合算イベント測定,ドメイン認証,ビジネス認証手順